快应用开发工具入门介绍
前言:快应用开发工具,是一款专为快应用开发设计的应用,简单易用、灵活扩展、并能够全面支持联盟标准规范。
在理想状态下,开发者应当已经熟悉 Web 前端基础知识。下列途径有助您更好了解如何开发快应用前端应用:
- 了解快应用的 框架 、组件 、接口 、平台 和 其他
- 参考快应用 sample ,其中包含绝大部分组件与 API 的示例代码与运行效果,可被用作从入门到进阶的百科全书。
- 推荐使用一套丰富完整的组件库 Apex-UI,可以安装即用,提供了多达 50+ 的组件,帮助开发者快速开发快应用。
下面,我们就循序渐进对快应用 IDE 做下介绍,使得您可以参考之,从而快速入门使用。目录如下:
快速开始
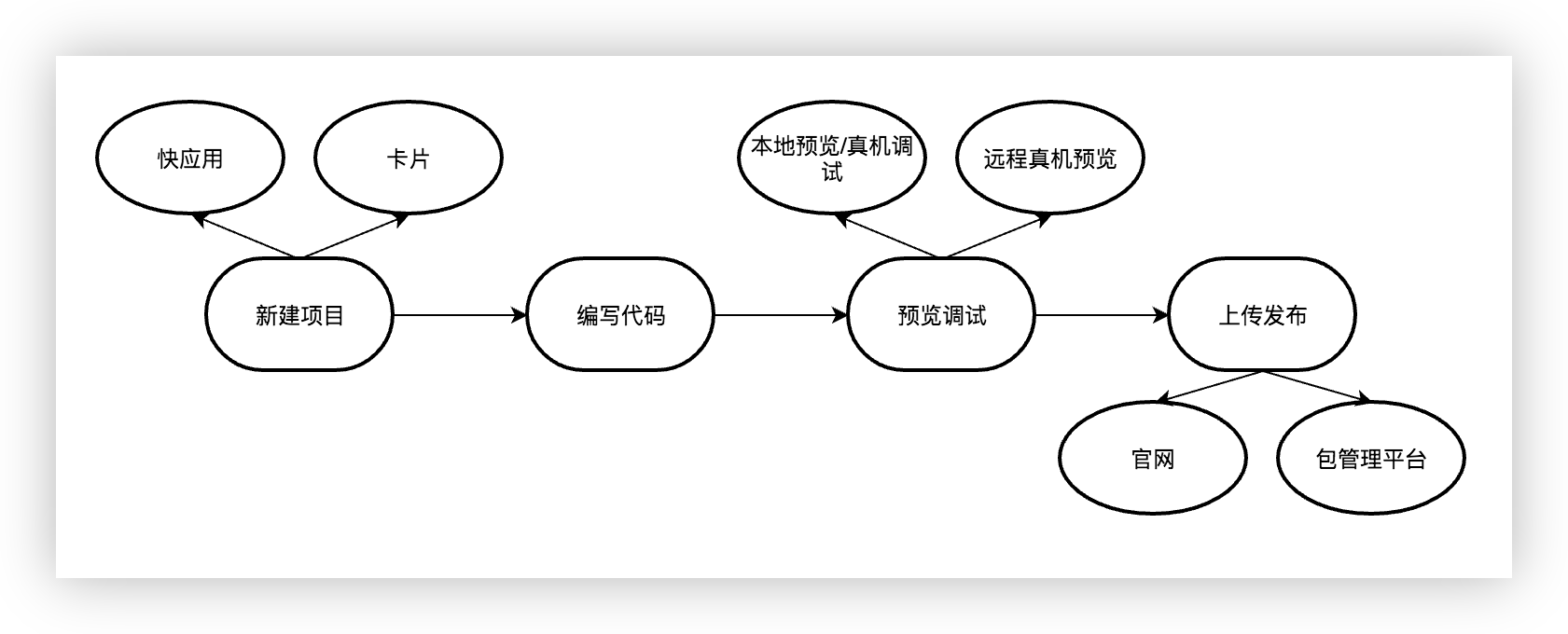
安装最新版快应用开发工具 , 快应用的开发工作在 IDE 中展开。以下是开发环节的基本流程:

开发调试
新建项目
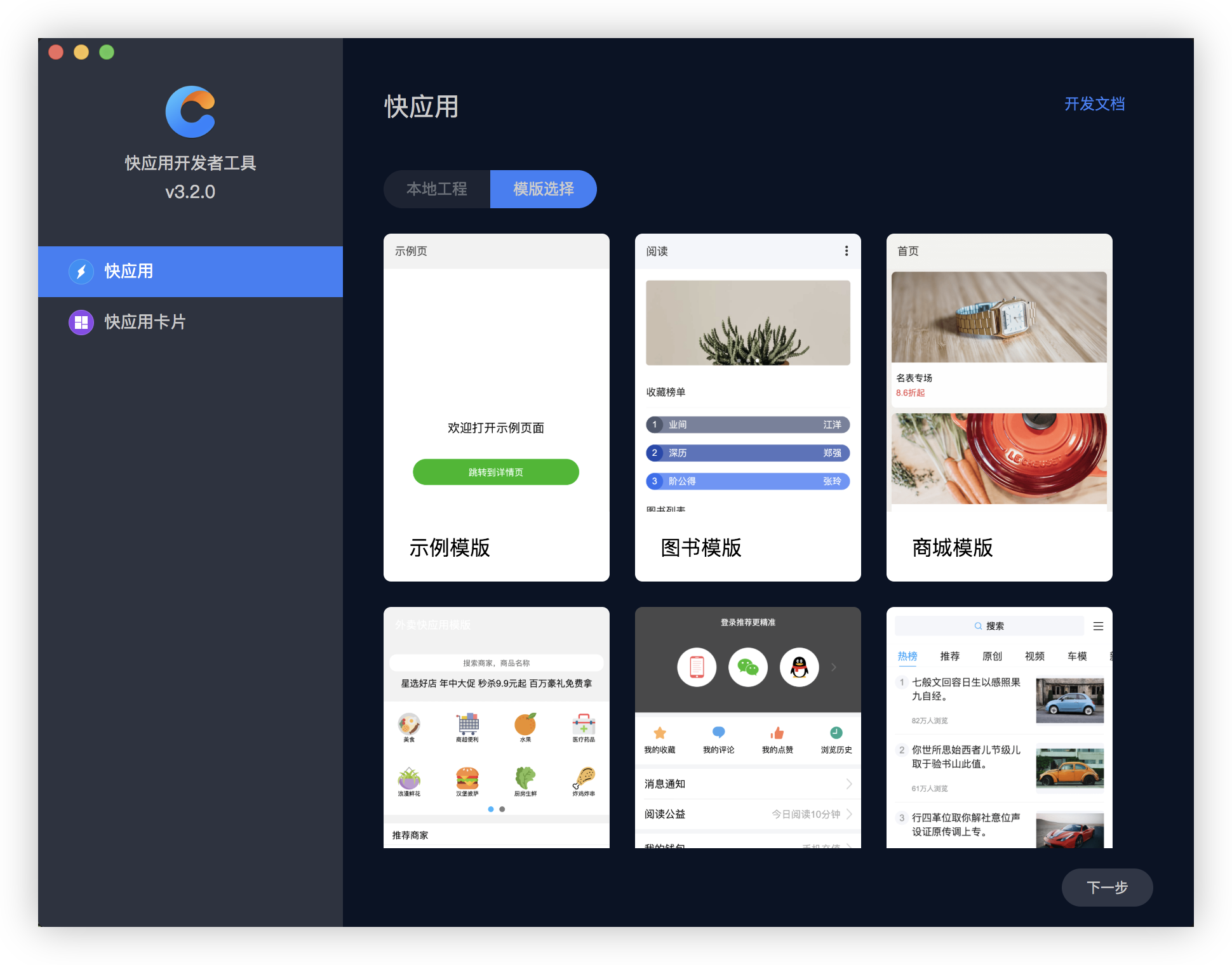
可供新建的项目分为两类:快应用或卡片。新建方法如下:
- 点击菜单栏「新建快应用工程」、「快捷入口」、「新建快应用工程」、或者「欢迎页新建工程」 ,打开新建工程界面;
- 点击下一步 ,填写项目名称、项目路径、应用名称和应用包名,点击完成 ,快应用开发工具会在项目路径下新建改项目并自动打开;
- 新建卡片工程步骤,与新建快应用项目相同;界面展示如下截图:

代码编辑预览
快应用基于前端技术栈,类比 Vue 实用 .vue 充当文件后缀,快应用实用 .ux;IDE 专门有对具体代码做处理,使得可以对这类语法提供支持和 Eslint 检测;具体参考如下说明:
ux 文件语法辅助
Eslint 语法检测
预览调试
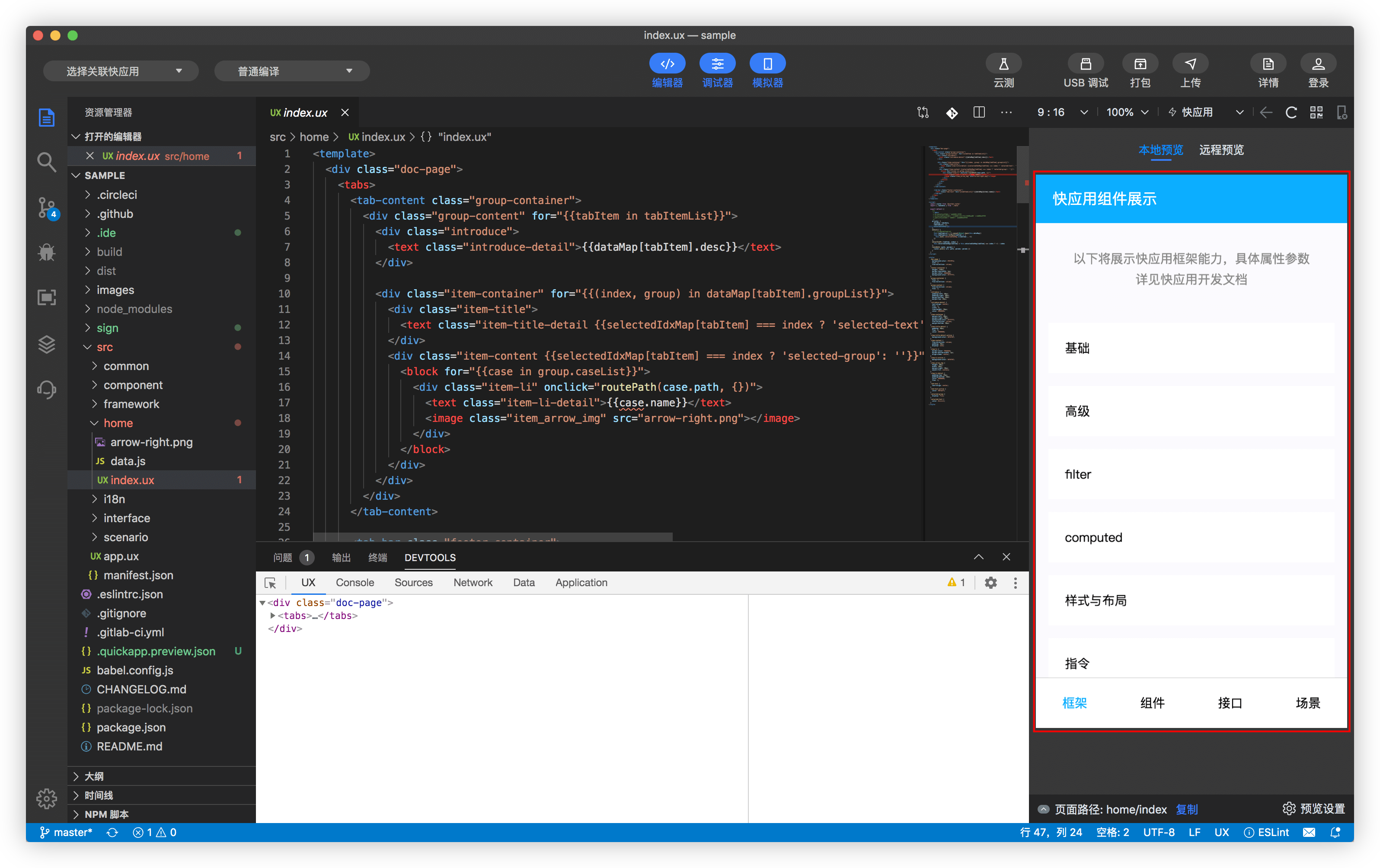
在开发过程中,快应用的运行效果会在主界面右侧的 模拟器 中显示。由于模拟器尚未支持全部API,因此您还需要使用真机来预览与调试快应用的实际运行情况。
本地预览
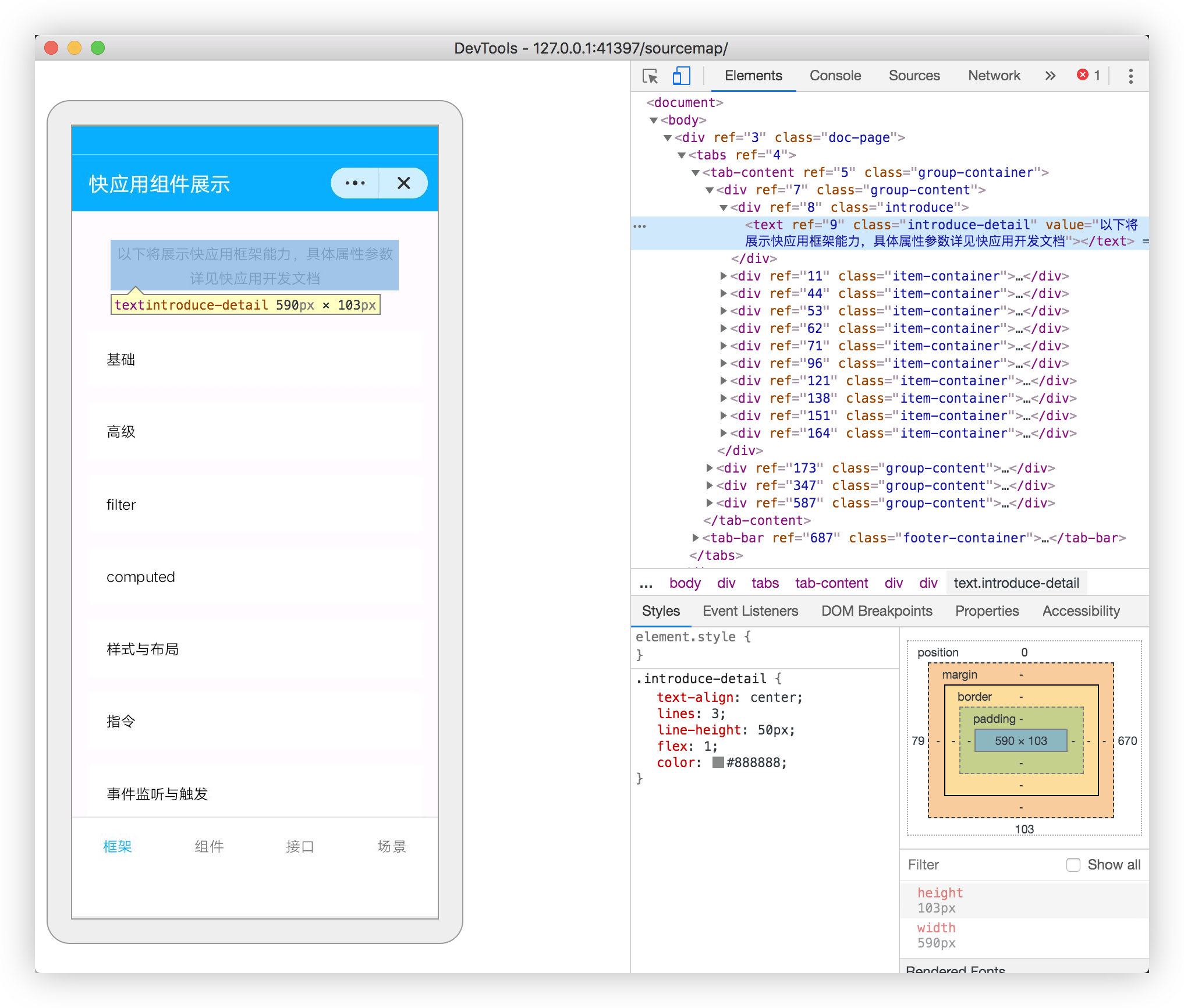
在你身边没有手机的时候,可以通过快应用开发工具的本地预览功能,查看代码的运行效果。右侧模拟器中的显示的内容为快应用编译之后的效果,对应调试器的面板定制了 UX 面板:它展示预览的 Dom 结构以及样式,支持实时修改样式规则、命名以及元素属性;定制了 Data面板:展示页面数据,主要指 .ux 文件中的 private、protected、public 字段,可以根据自己的需要,开启自动刷新。

真机调试
若需要真机调试,请插上数据线、连上手机并打开手机 USB 调试,在开发工具提示连接成功之后,点击顶部工具栏 USB 调试 ,若手机未安装快应用的引擎和调试器,开发工具会自动帮您安装到手机上,只需在手机上确定安装该应用。安装成功之后,会自动打开调试器,并调起正在开发的快应用,可以在新的 DevTools 的面板上进行调试以及查看 log 信息。

远程真机预览
若没有手机,又想要查看真机上的运行效果时,「远程预览」功能是一个不错的选择。如何使用步骤如下:
- 点击模拟器上方的远程预览按钮,若未安装插件,请选择安装远程真机插件;
- 安装成功之后,继续选择远程预览并选择平台进行登录;
- 登录成功之后,出现可以使用的机型列表;
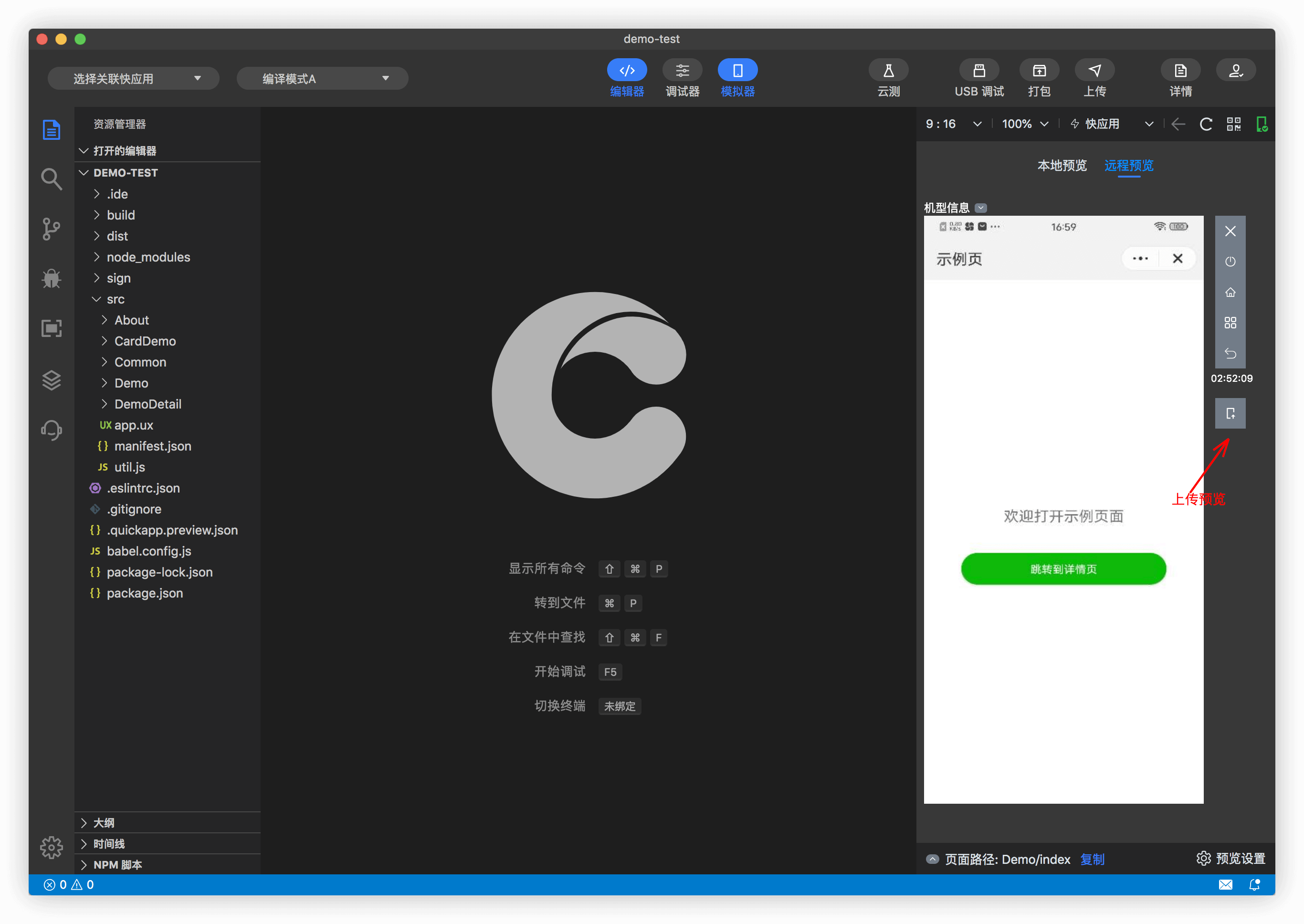
- 选择想要的机型,点击使用,开发工具将自动上传 RPK 到远程真机上,并调起调试器,可以直接看到真机上的真实效果。后续可手动点击上传预览按钮,查看效果;

上传发布
上传至包管理平台
开发完成之后,若您想分享开发的快应用给别人使用,但又想要不局限于局域网内的访问,可以将 RPK 包上传至包管理平台,可以方便地帮助您解决这个苦恼,如何上传至包管理平台步骤如下。
- 点击顶部工具栏的「打包 」按钮,快应用开发工具将自动生成 release 签名的包,若无签名,会索引您添加签名。
- 打包成功之后,可以点击弹窗的「上传包管理平台 」按钮,开发工具会将打出来的 RPK 包上传至包管理平台,若未登录,需先登录 官网账号。
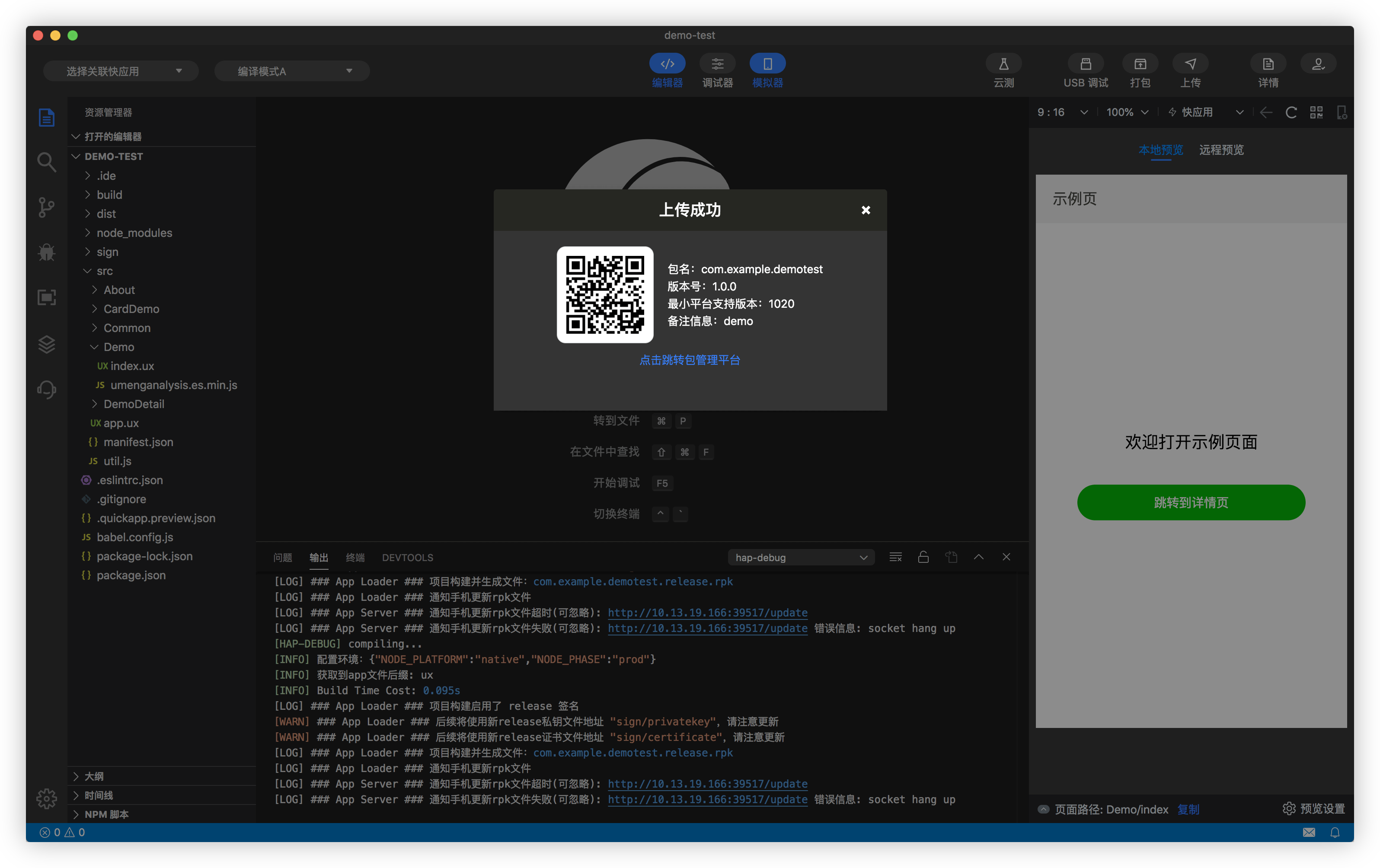
- 上传成功之后,会出现一个二维码和包管理平台的链接,您可使用调试器的扫码功能,打开此快应用。

上传至官网
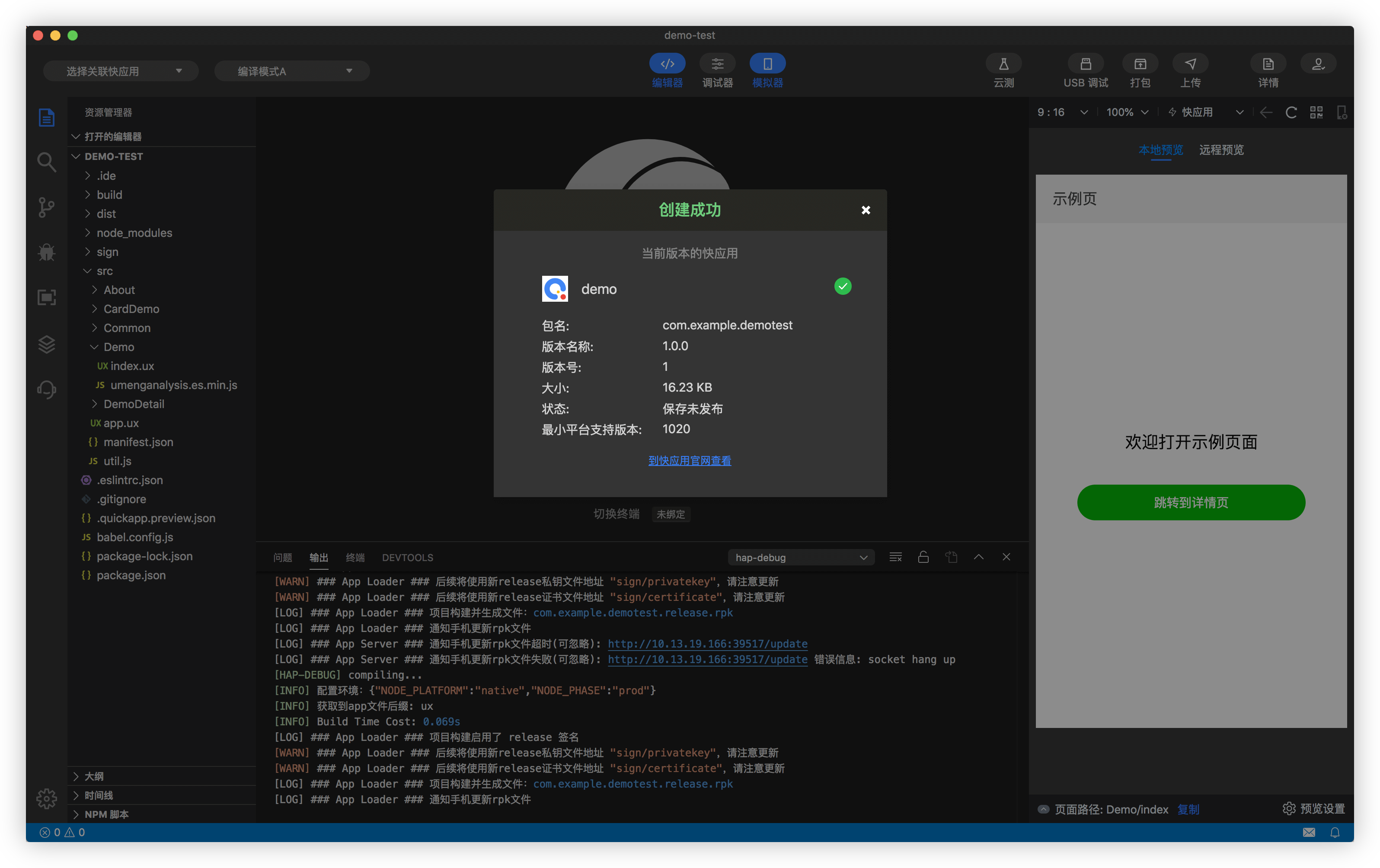
在开发完成之后,若您想发布上线该快应用,可以通过快应用开发工具的「上传」功能,将其上传至官网的开发者中心,后续可在官网按照流程填写相关信息后,发布上线快应用。若想实时在开发工具中查看官网正在审核的快应用状态,可使用顶部的「关联快应用」功能,关联之后,点击「详情」 ,可查看上传之后的快应用信息。

在了解了基本的功能之后,若想更进一步玩转快应用开发工具,以下功能能够使您锦上添花。
体验增强
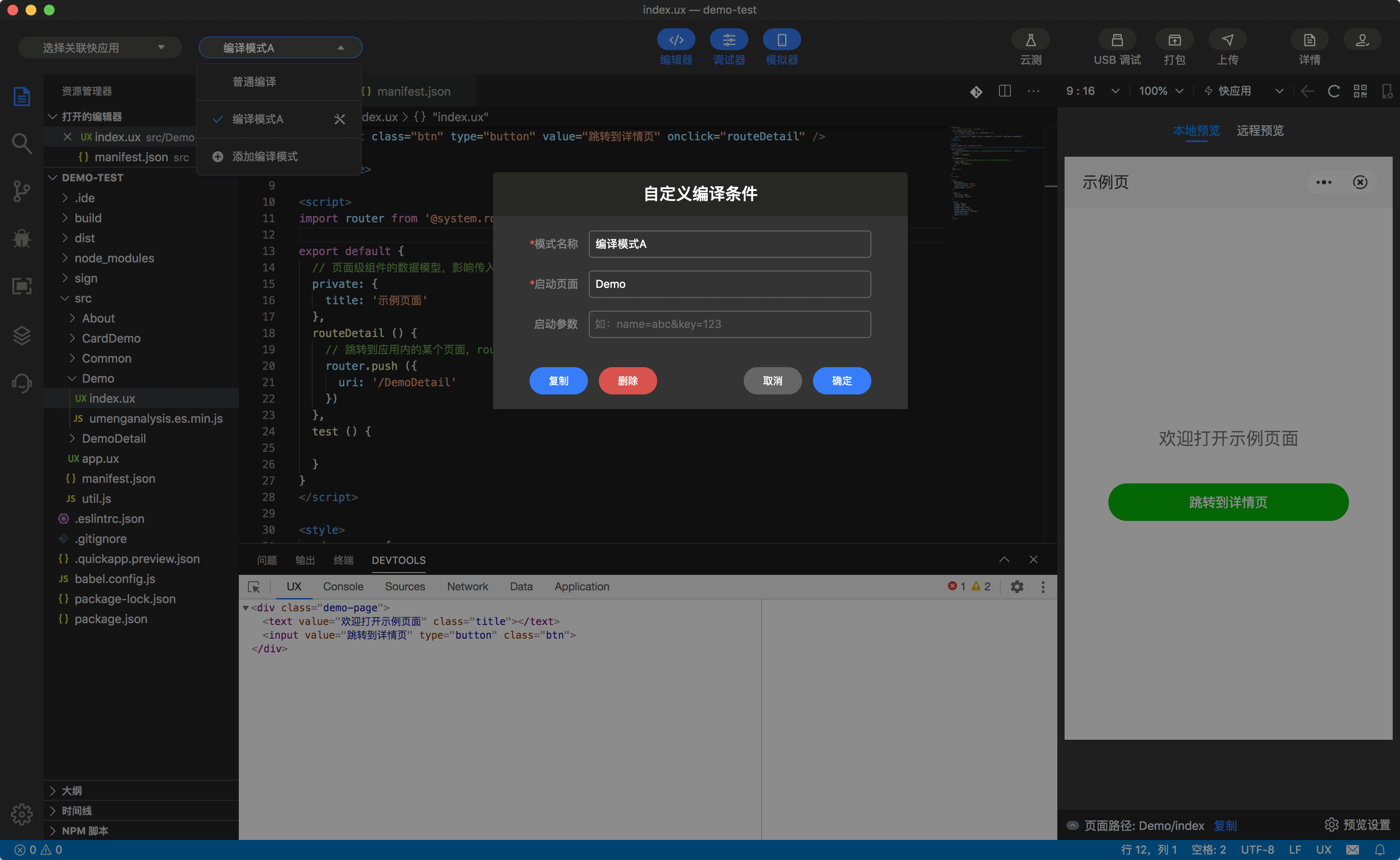
编译模式
使用编译模式,可配置编译的启动页面和启动参数,方便调试页面,支持导入和导出编译模式。

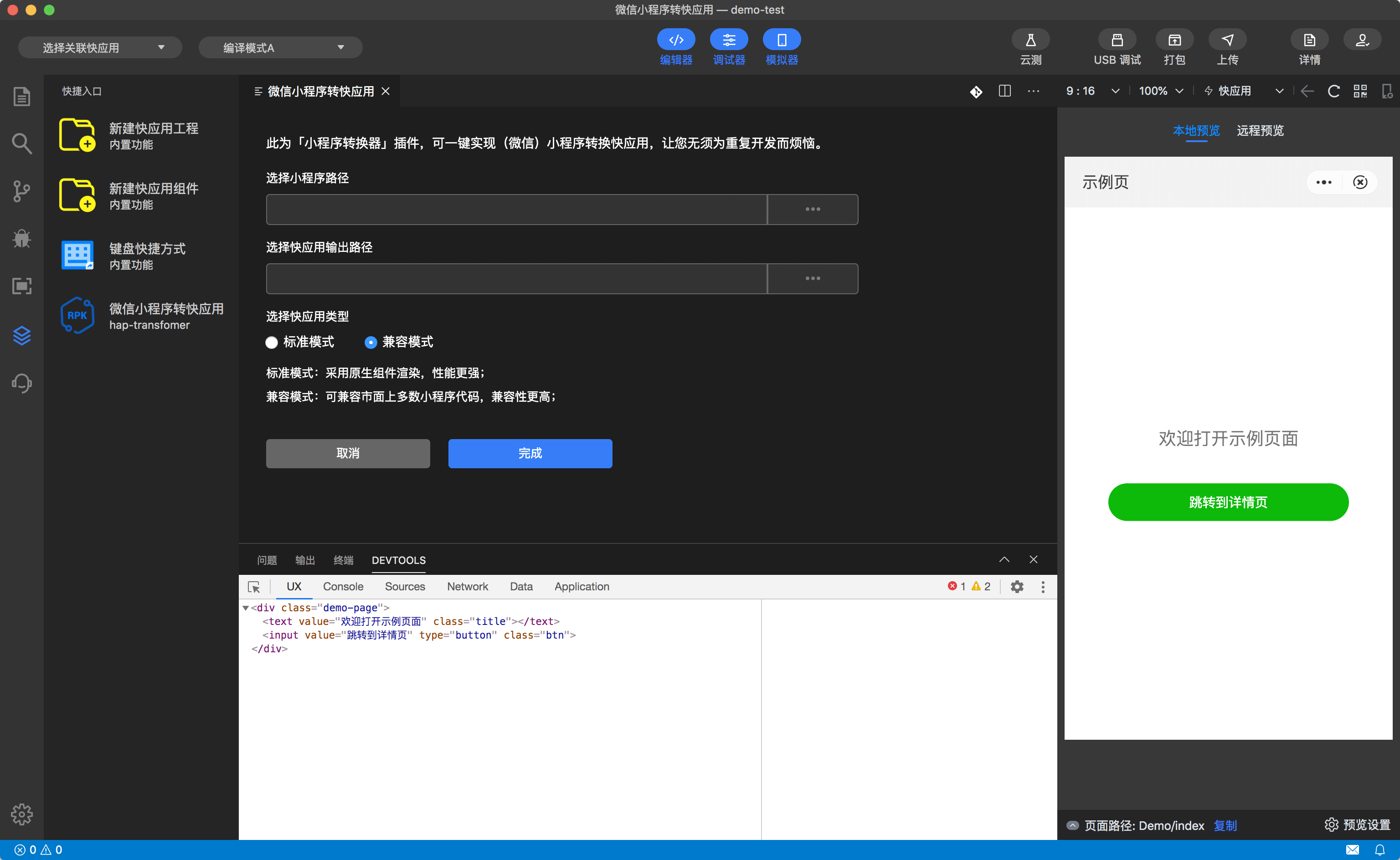
插件功能快捷入口
有些内置功能,如:新建快应用功能;或者插件携带功能如:一键转微信小程序至快应用。为了方便您简易使用和开发这些功能,特此在侧边栏,注入快捷入口。

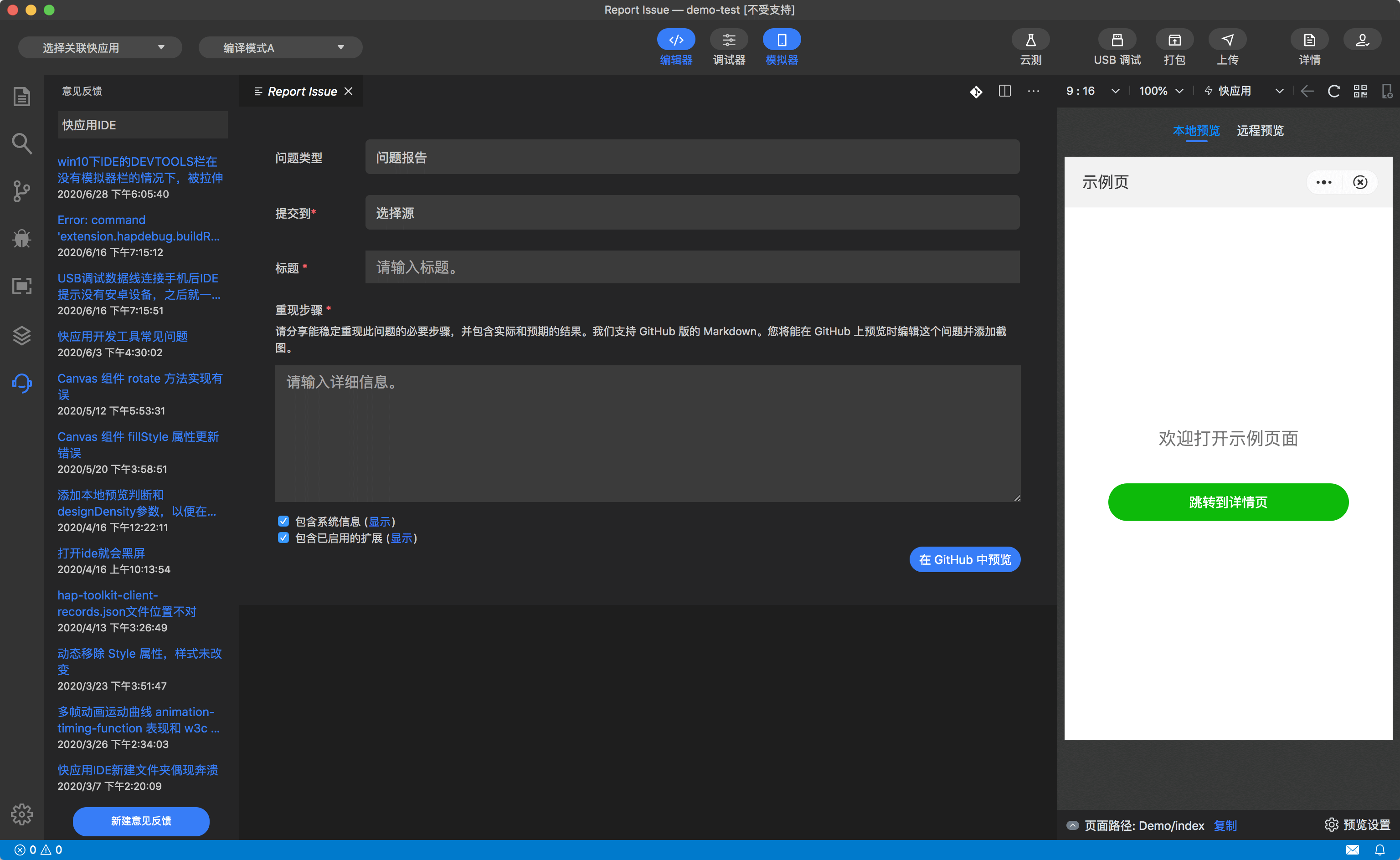
意见反馈
侧边栏的「反馈」按钮,可上传 issue 到 GitHub,若您有什么疑问,能够向我们反馈问题,在提交之前,可以先检索,以避免重复提交。

常见问题
为方便开发者,能及时解决些常见问题,有开发并维护快应用常见问题网站,旨在:汇聚快应用常见问题,包含调试器、IDE、以及引擎、登录、支付等,统一梳理、解答,从而更好服务开发者。并且,有在 IDE 欢迎页、意见反馈侧边栏等添加了访问入口。争取您可以更加方便了解 IDE 最新动向。



